Notion-Hexo 的 Elog 配置详解
前言
在使用 Elog 同步Notion 上的文档时,因为是将富文本向下转成 markdown,会有很多样式损失。这是由于 markdown 样式集合< Notion 样式集合。所以在 Notion 上书写时,得按照 markdown 支持的样式进行写作。
可以在这里 看到 Notion 文档被导出为 markdown 时的样式损失程度
如果你不能接受样式损失,可能 markdown 并不适合你,隔壁 NotionNext 可能更适合你搭建博客。
Notion 格式注意点
不要使用 markdown 不支持的样式/语法
例如字体颜色、多级折叠块、书签、数据库、嵌入等。导出为 markdown 都不能正常展示。
适当使用 markdown 形式的超链接
在文档中使用markdown 形式的超链接可以解决部分路由问题,例如链接Notion文档的超链接会被自动处理为非完整路径,或者手动链接到某个相对路由,可以使用以下方式解决
1 | // 使用[]() markdown 超链接语法 |
请勿上传视频、文件到 Notion 文档
Elog 还暂不支持将Notion 中的视频、文件暂不支持上传到图床。如果下载到本地,短期内能访问,但因为 notion 的链接具有时效性,一般是一个小时,之后就不能查看了。
Elog 配置详解
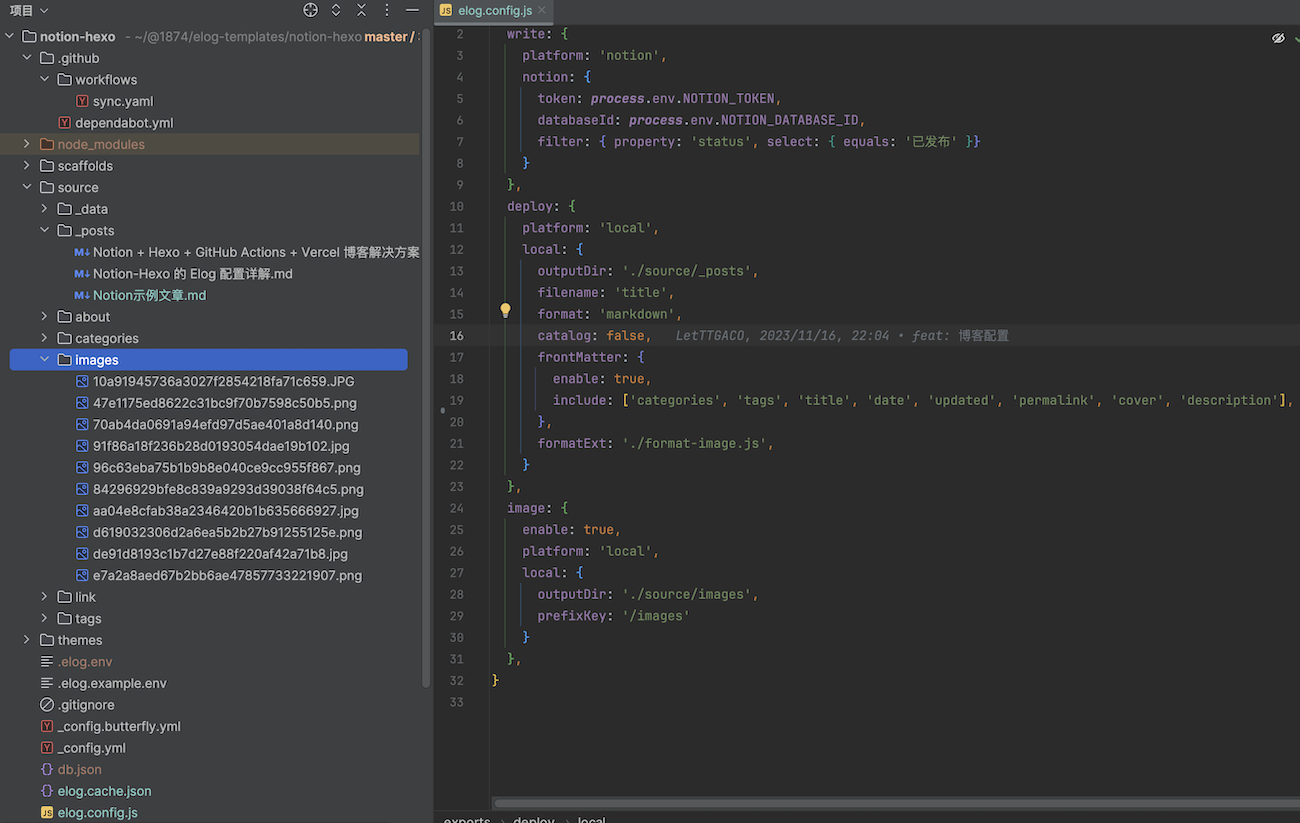
参考Elog 文档,本博客的 Elog 的配置如下:
1 | module.exports = { |
Notion 配置

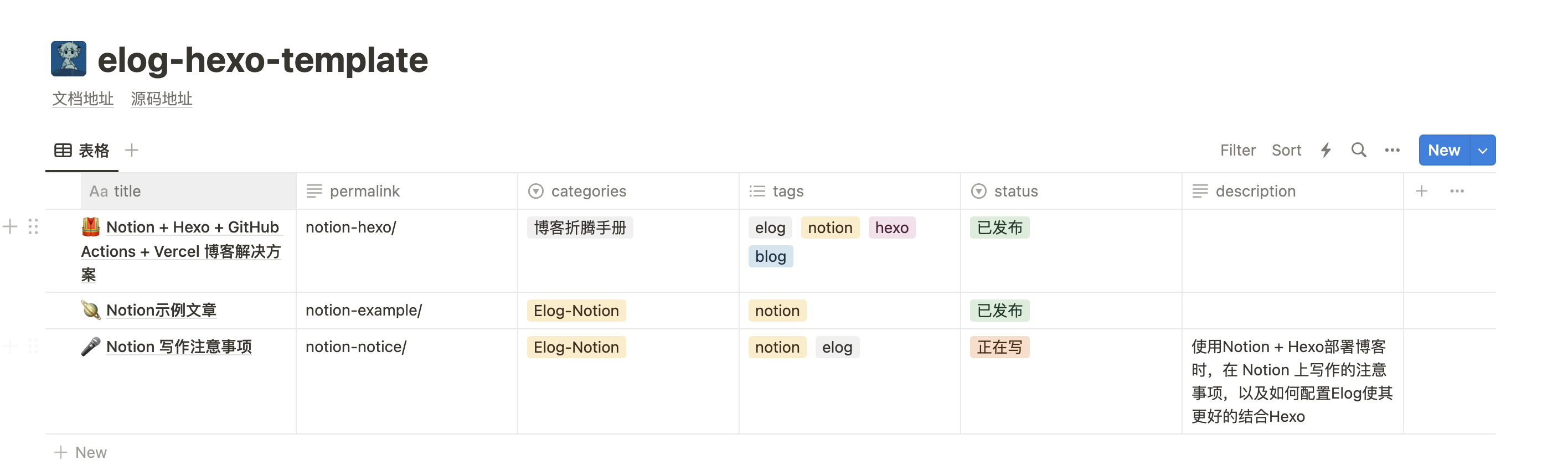
根据 Hexo 的 FrontMatter 配置文档,和 Butterfly主题的 FrontMatter 配置文档,可以将需要的参数作为 notion 数据库的字段来设置。一般来说,主题的 FrontMatter 为 Hexo在一些基础字段是共用的。
permalink为文档的永久链接,例如https://notion-hexo.vercel.app/notion-hexo/,注意记得在结尾加上/categories为文档的分类tags为文档的标签description为主题配置中可选的文档描述
1 | notion: { |
本地配置

1 | local: { |
outputDir表示文档的存放位置为项目根目录下的source/_posts文件夹中filename表示文档将以数据库的title字段命名,也就是文档名format表示文档将以 markdown 的形式保存frontMatter.enable表示在 markdown 文档开头添加 Front MatterfrontMatter.include表示只输出数组中存在的字段,数据库的其他字段忽略formatExt=./format-image.js表示将使用自定义文档插件,插件路径为项目根目录下的format-image.js文件
format-image.js
该文档插件的作用就是将 notion 文档最上面的封面图 cover,也下载到本地,并替换为本地图片链接
1 | const { matterMarkdownAdapter } = require('@elog/cli') |
图床配置
1 | local: { |
outputDir表示图片的存放位置为项目根目录下的source/images文件夹中prefixKey=/images表示图片的统一前缀为/images,因为 Hexo 会将source/images文件夹视为静态资源根目录,统一将图片放在这里,并指定图片前缀,Hexo 才能找到此图片
更多 Elog 配置详情,请阅读 Elog 文档
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.